Status Bar
A StatusBar control is a frame that can consist of several panels which inform the user of the status of an application. The StatusBar can be divided up into a maximum of sixteen Panel objects that are contained in a Panels collection. Various kinds of status data can be displayed in a panel: text, keyboard states such as Caps Lock, Num Lock, Scroll Lock, and Kana (on Japanese systems only), the current date, and the current time. The only type of panel that can be modifed at run-time is a Text panel. The other types update themselves automatically without you writing any code. Additionally, the control has a "simple" style (set with the Style property), which switches from multi-panels to a single panel for special messages.
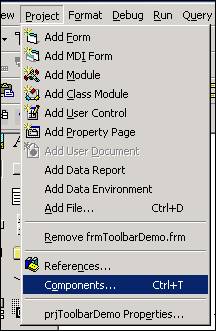
The StatusBar is one of the nine controls that are part of Microsoft Windows Common Controls. To make these controls accessible to your VB project, go to the Project menu in the VB IDE and select Components:

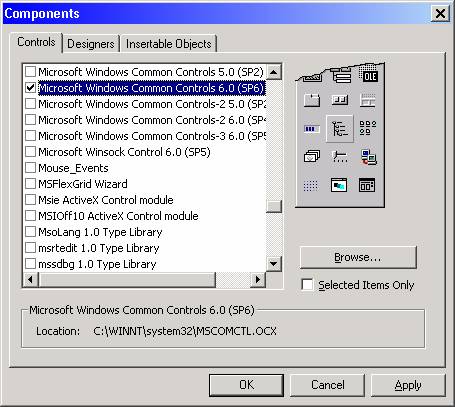
This brings up the Components dialog box, where you must check Microsoft Windows Common Controls 6.0 (SP6), as shown below.

Upon clicking OK, the StatusBar (along with the ImageList, Toolbar, TreeView, ListView, Slider, ProgressBar, TabStrip, and ImageCombo) will appear in your toolbox as shown below (the StatusBar is circled in red). (The other controls are covered in separate topics).

Once you drop a StatusBar control onto your form, it will automatically align to the bottom of the form, which is usually what you want. Alternatively, the StatusBar control can be aligned at the top or sides of an application, or can be set to "float" within the application's client area.
Panel Properties
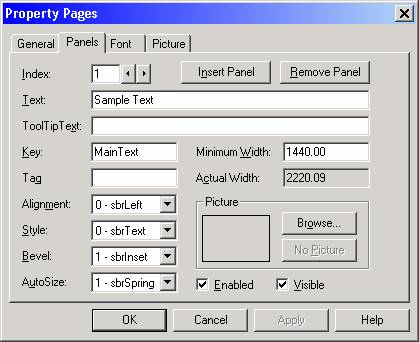
The panels can be set up at design-time using the Panels tab of the StatusBar's Property Pages, as shown below:

The Index property is automatically maintained as you insert or remove panels.
With the Text property (applicable only when the Style of the panel is set to 0 – sbrText), specify any initial text you want the panel to display.
The Key property is a string that uniquely identifies the panel (as with all collections, a member can be identified either by its numeric Index property or its string Key property).
The Alignment property lets you specify whether you want the text justified left, center, or right within the panel.
The Style property of a panel can be set to one of the following eight values:
|
Constant |
Value |
Description |
|
sbrText |
0 |
(Default). Text and/or a bitmap. Set text with the Text property. This is the only panel style whose contents can be modified with code. The coding to modify the text in this type of panel is: StatusBarName.Panels(Index).Text = "Whatever" - or - StatusBarName.Panels("Key").Text = "Whatever" If desired, the ".Text" portion can be omitted. |
|
sbrCaps |
1 |
Caps Lock key. Displays the letters CAPS in bold when Caps Lock is enabled, and dimmed when disabled. |
|
sbrNum |
2 |
Number Lock. Displays the letters NUM in bold when the number lock key is enabled, and dimmed when disabled. |
|
sbrIns |
3 |
Insert key. Displays the letters INS in bold when the insert key is enabled, and dimmed when disabled. |
|
sbrScrl |
4 |
Scroll Lock key. Displays the letters SCRL in bold when scroll lock is enabled, and dimmed when disabled. |
|
sbrTime |
5 |
Time. Displays the current time in the system format. |
|
sbrDate |
6 |
Date. Displays the current date in the system format. |
|
sbrKana |
7 |
Kana. displays the letters KANA in bold when kana lock is enabled, and dimmed when disabled. (enabled on Japanese operating systems only) |
The AutoSize property determines how a Panel object will size itself when the parent container (either a Form or a container control) is resized by the user. Settings for the AutoSize property are:
|
Constant |
Value |
Description |
|
sbrNoAutoSize |
0 |
None. No autosizing occurs. The width of the panel is always and exactly that specified by the Width property. |
|
sbrSpring |
1 |
Spring. When the parent form resizes and there is extra space available, all panels with this setting divide the space and grow accordingly. However, the panels' width never falls below that specified by the MinWidth property. |
|
sbrContents |
2 |
Content. The panel is resized to fit its contents. |
The Style and SimpleText Properties
As indicated above, each panel has a Style property. This should not be confused with Style property of the StatusBar itself. By default, the Style property of a StatusBar it is set to sbrNormal (value 0), which is the mode that allows multiple panels as described above. The StatusBar control features a secondary mode in which the multiple panels are replaced by a single panel that spans the width of the control. This single panel has one property, the SimpleText property which specifies what text is displayed on the panel. To display this single panel, set the Style property of the StatusBar to sbrSimple (value 1).
The coding to set the Style and SimpleText properties is:
StatusBarName.Style = sbrSimple
StatusBarName.SimpleText = "Processing ... Please Wait."
' The Refresh method must be invoked to make the SimpleText display:
StatusBarName.Refresh
The PanelClick Event
Your application can respond to user clicks on a panel with the PanelClick event. The event procedure header will look like this:
Private Sub StatusBarName_PanelClick(ByVal Panel As MSComctlLib.Panel)
In the event procedure, you can test which panel was clicked using either the Key or the Index property of the Panel argument. For example:
Select Case Panel.Key
Case "MainText"
...
Case "Whatever"
...
Case Else
...
End Select
- or -
Select Case Panel.Index
Case 1
...
Case 2
...
Case Else
...
End Select
Sample Program
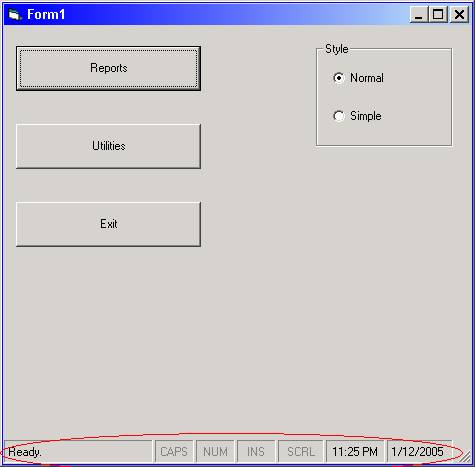
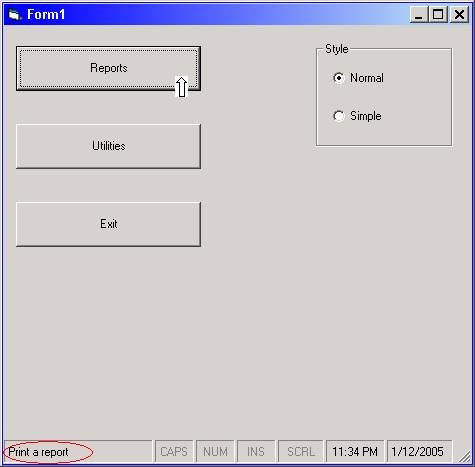
The sample program demonstrates the StatusBar features discussed in this article. A screen shot of the program at run-time is shown below. In "Normal" mode, the status bar displays one of each type of panel (except Kana).

When the mouse is moved over one of the command buttons, the text of the first panel is changed accordingly:

When a panel is clicked, a message box showing the corresponding Index and Key is displayed:

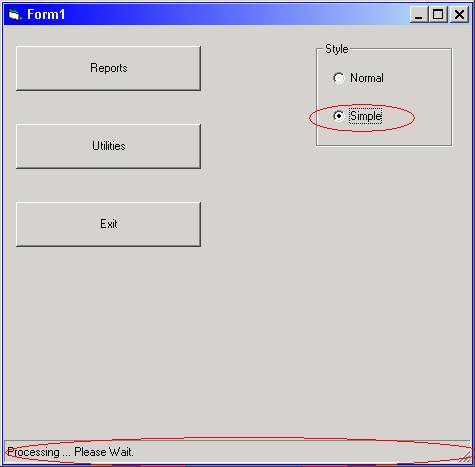
When the Simple option is selected, the Style of the StatusBar is changed accordingly:

Building the Sample Program
To build the sample program, perform the following steps:
1. Place a StatusBar on the form, name it sbrSample. Set the properties of the Panels as follows:
|
Index |
Text |
Key |
Minimum Width |
Alignment |
Style |
Autosize |
|
1 |
Sample Text |
MainText |
1440 |
0 – sbrLeft |
0 – sbrText |
1 - sbrSpring |
|
2 |
|
CapsLock |
600 |
1 – sbrCenter |
1 – sbrCaps |
0 - sbrNoAutosize |
|
3 |
|
NumLock |
600 |
1 – sbrCenter |
2 – sbrNum |
0 - sbrNoAutosize |
|
4 |
|
InsertMode |
600 |
1 – sbrCenter |
3 - sbrIns |
0 - sbrNoAutosize |
|
5 |
|
ScrollLock |
700 |
1 – sbrCenter |
4 - sbrScrl |
0 - sbrNoAutosize |
|
6 |
|
Time |
900 |
1 – sbrCenter |
5 – sbrTime |
2 - sbrContents |
|
7 |
|
Date |
1000 |
1 – sbrCenter |
6 - sbrDate |
2 - sbrContents |
Note: When you set the Minimum Width, the property page may adjust the value slightly (for example, when you enter "700", it may change to "700.15" or "699.81"). Also, you may notice that navigation of the Index values is not "user friendly" – when you click the left or right arrow to move to the previous or next index, the index may be set back to 1 and you have to click forward to get to the index you want.
2. Place a control array of three Command Buttons on the form, using the default name of Command1. Set their Captions to "Reports", "Utilities", and "Exit".
3. Place a Frame on the form and set its Caption to "Style".
4. Inside the frame, place two Option Buttons, using the default names Option1 and Option2. Set the Captions of the Option Buttons to "Normal" and "Simple" respectively. Set the Value property of Option1 to True.
5. Code the PanelClick event of the StatusBar as follows:
Private Sub sbrSample_PanelClick(ByVal Panel As MSComctlLib.Panel)
MsgBox "Panel Index: " & Panel.Index & vbNewLine _
& "Panel Key: " & Panel.Key
End Sub
6. Code the MouseMove events of the Command Button control array and of the Form itself as follows. This will cause the text of the first panel to change in accordance whatever button the mouse is moved over; when the mouse is moved outside of one of the buttons (to a blank area of the Form), the text of the first panel will change to "Ready.".
Private Sub Command1_MouseMove(Index As Integer, _
Button As Integer, _
Shift As Integer, _
X As Single, _
Y As Single)
Select Case Index
Case 0
sbrSample.Panels("MainText").Text = "Print a report"
Case 1
sbrSample.Panels("MainText").Text = "Perform database utilities"
Case Else
sbrSample.Panels("MainText").Text = "Exit this program"
End Select
End Sub
Private Sub Form_MouseMove(Button As Integer, _
Shift As Integer, _
X As Single, _
Y As Single)
sbrSample.Panels("MainText").Text = "Ready."
End Sub
7. To actually make the program end when the user clicks the "Exit" button, code the Click event of the Command Button control array as follows:
Private Sub Command1_Click(Index As Integer)
If Index = 2 Then End
End Sub
8. Code the Click event of the Option Buttons as follows:
Private Sub Option1_Click()
sbrSample.Style = sbrNormal
End Sub
Private Sub Option2_Click()
sbrSample.Style = sbrSimple
sbrSample.SimpleText = "Processing ... Please Wait."
sbrSample.Refresh
End Sub
9. Run and test the program.
Download the project files for this sample program here.