Radio Buttons
Radio buttons (known as "radio buttons" in pre-.NET versions of VB) are typically used in a group of two or more. At any one time, only one radio in the group can be "on". Clicking a radio button turns it "on" and turns all other buttons in the group "off".
Radio button groups operate in a container control, such as a group box or panel. Therefore, different sets of radio button groups should be placed in their own container on the form
In code, to perform an action based on which radio button the user clicked, do one of two things:
(1) To perform an action as soon as the user clicks an radio button, place code in the CheckedChanged event of the radio button.
(2) To perform a "delayed" action, such as when the user clicks a button, check the Checked property of the radio buttons in the group. If the Checked is True, then the button is "on".
Examples using both methods follow.
Radio Buttons Example 1:
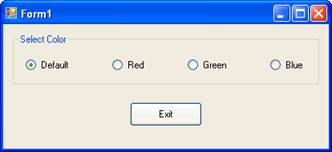
First, a GroupBox control was placed on the form and given the text "Select Color". Next, four radio buttons, named radDefault, radRed, radGreen, and radBlue respectively were placed on the form. Finally a button named btnExit was placed on the form:

Next, code was written for the CheckedChanged event of each of the radio buttons. The code causes the background color of the form to change to the appropriate color when one of the radio buttons is checked:
Private Sub radDefault_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles radDefault.CheckedChanged
If radDefault.Checked Then
Me.BackColor = Color.FromKnownColor(KnownColor.Control)
End If
End Sub
Private Sub radRed_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles radRed.CheckedChanged
If radRed.Checked Then
Me.BackColor = Color.Red
End If
End Sub
Private Sub radGreen_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles radGreen.CheckedChanged
If radGreen.Checked Then
Me.BackColor = Color.Green
End If
End Sub
Private Sub radBlue_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles radBlue.CheckedChanged
If radBlue.Checked Then
Me.BackColor = Color.Blue
End If
End Sub
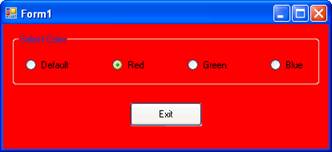
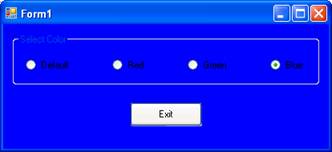
Screen shots for a test run are shown below. When each radio button is clicked (checked), the form's background changes to the indicated color:




Note: If a radio button is the first control on the form that can receive focus based on its TabIndex, that radio button will automatically be checked when the form is shown. That is the case in this sample program. So when this program first runs, as shown in the first screen shot above, "Default" was automatically checked. If you want to prevent this behavior, you could give a different control (the Exit button for example) a TabIndex of zero, or you could set the TabStop property of the radio buttons to False.
Download the VB project code for the example above here.
Radio Buttons Example 2:
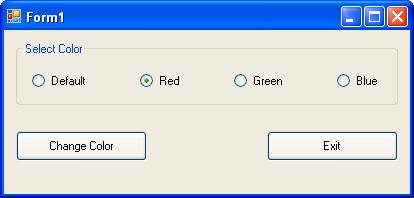
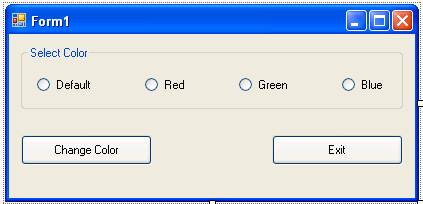
The second example demonstrates the "delayed" action – i.e., the form will not change color as soon as the radio button is checked, but rather when you click a new button labeled "Change Color". The modified form is shown below:

|
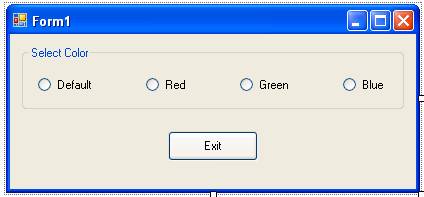
When run, note that clicking on the radio button for "red" does not immediately turn the form red:
|
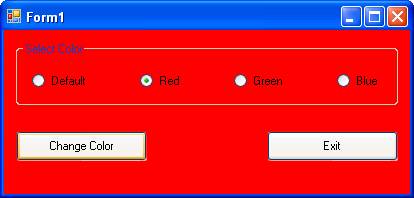
But clicking the "Change Color" button does: |
|
|
|
The code has been removed from the CheckedChanged events of the radio buttons, and placed instead in the Click event of btnChangeColor:
Private Sub btnChangeColor_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnChangeColor.Click
If radDefault.Checked Then
Me.BackColor = Color.FromKnownColor(KnownColor.Control)
ElseIf radRed.Checked Then
Me.BackColor = Color.Red
ElseIf radGreen.Checked Then
Me.BackColor = Color.Green
ElseIf radBlue.Checked Then
Me.BackColor = Color.Blue
End If
End Sub
Download the VB project code for the example above here.