Working with Images
The PictureBox Control
To display an image on the form, the PictureBox control can be used. To populate the PictureBox with an image, follow these steps:
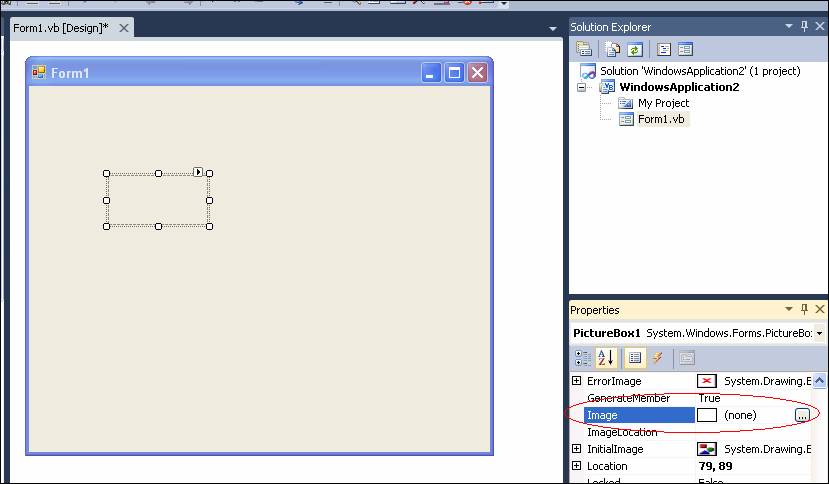
(1) Click the ellipsis button (...) of its Image property:

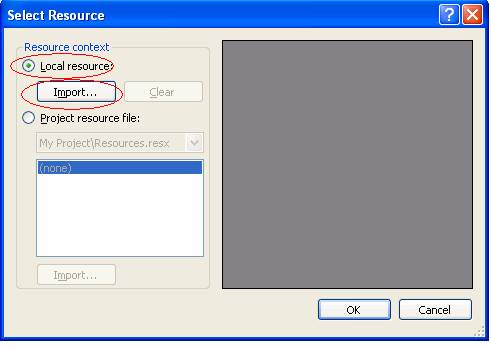
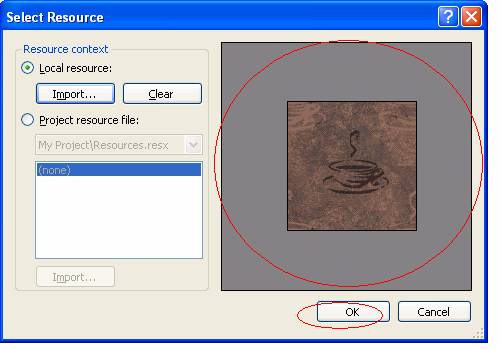
(2) On the "Select Resource" dialog box, select "Local resource", then click the "Import" button:

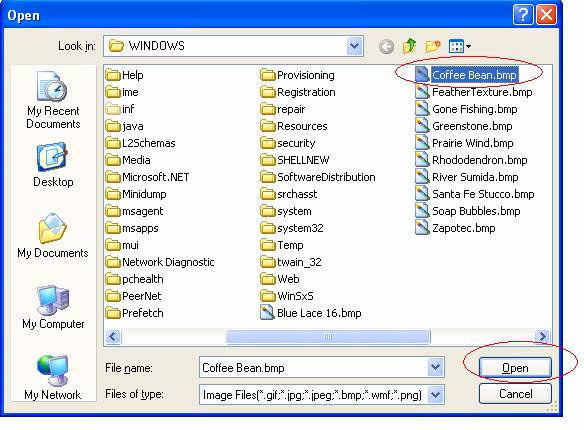
(3) You will then be able to navigate your system to locate the desired image. Once you locate it, select it and click "Open":

(4) The "Select Resource" dialog box will then show you a preview of the image. If you are satisfied with the image, click "OK".

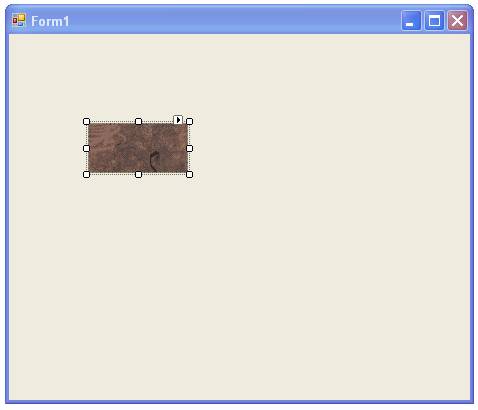
(5) The PictureBox is then populated with the image. (As you can see in the screen shot below, the image is cut off. This will be explained and remedied below.)

The SizeMode property of the PictureBox determines how the image will be displayed in the control. The options for the SizeMode property are as follows:
|
Normal |
The upper left corner of the image is placed at upper left part of the picture box. (This is what has occurred above. One remedy would be to increase the size of the PictureBox control.) |
|
StrechImage |
Causes the picture you assign to the Image control to automatically expand or contract to conform to the size of the control. Depending on the type of image, the image may or may not appear distorted when stretched this is something you need to experiment with. |
|
AutoSize |
The PictureBox will automatically resize to the size of the image. |
|
CenterImage |
Centers the image in the picture box. |
|
Zoom |
Increases or decreases the image size to maintain the size ratio. |
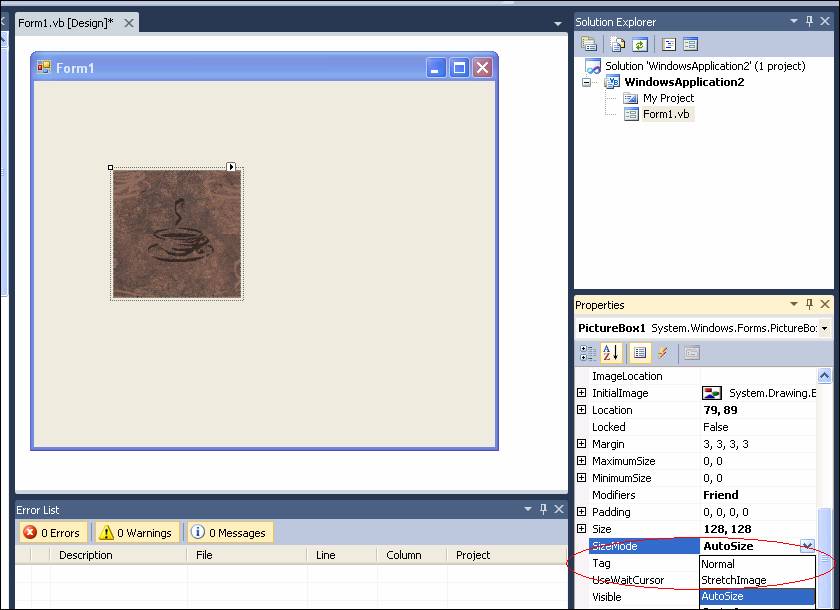
In the screen shot below, SizeMode was set to AutoSize to show the complete image:

To load an image into a PictureBox at run-time, you can use the Load method as in following code:
PictureBox1.Load("C:\SomeDirectory\SomeSubDir\MyPic.bmp")
To copy an image from one PictureBox to another, you can use:
PictureBox1.Image = PictureBox2.Image
To clear an image from a PictureBox, you can use:
PictureBox1.Image = Nothing
A common technique to change an image on a form at various points in the program is to use a number of image controls as a "repository". The images in the "repository" will all have their Visible property set to False. At the desired time, the program will assign one of the images from the "repository" to the image to be displayed. The following sample program demonstrates this technique.
The sample program displays a traffic light that alternates color from green to yellow to red every half of a second. The three images used are included in the download for the sample project. The controls used in this project are as follows:
picLight a PictureBox that will not be populated at design-time (will be populated at run-time with code)
picGreenLight a PictureBox with its Image populated from the file " trafficlight_green.png" and Visible set to False
picYellowLight a PictureBox with its Image populated from the file " trafficlight_yellow.png" and Visible set to False
picRedLight a PictureBox with its Image populated from the file " trafficlight_red.png" and Visible set to False
tmrChangeLight Timer with Enabled set to True and Interval set to 500.
Design-time screen shot shown below:

The code for the program is as follows:
Public Class Form1
Private mstrCurrColor As String
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
mstrCurrColor = "G"
picLight.Image = picGreenLight.Image
End Sub
Private Sub tmrChangeLight_Tick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles tmrChangeLight.Tick
If mstrCurrColor = "G" Then
picLight.Image = picYellowLight.Image
mstrCurrColor = "Y"
ElseIf mstrCurrColor = "Y" Then
picLight.Image = picRedLight.Image
mstrCurrColor = "R"
Else
picLight.Image = picGreenLight.Image
mstrCurrColor = "G"
End If
End Sub
End Class
When the program runs, the traffic light will alternate in color between green, yellow, and red at intervals of one half of a second. Here, I caught it as the light was changing yellow:

Download the VB project code for the example above here.
Setting the Form's Icon
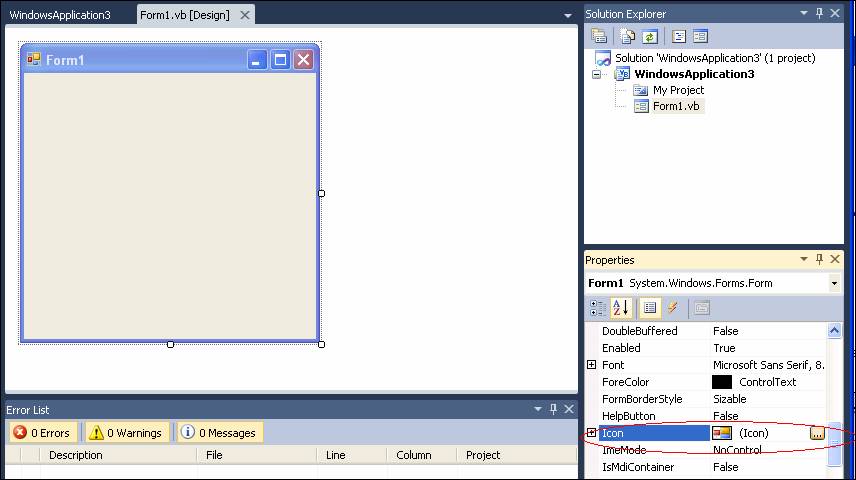
To set a form's icon (the icon that will appear in the upper left-hand corner of the title bar), click the ellipsis ( ) button on the Icon property of the form's property sheet:

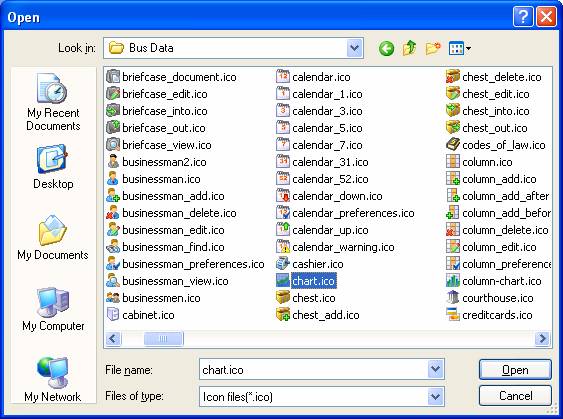
You will then be able to navigate your system to locate the desired icon. Note: The icon for a form must be an "ico" file (other graphics file types such as "png" and "bmp" cannot be used).

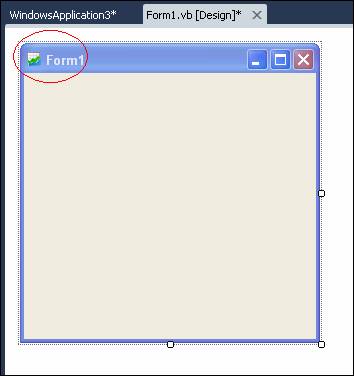
The selected icon will then appear in the upper left-hand corner of the form's title bar:

Setting the Application's Icon
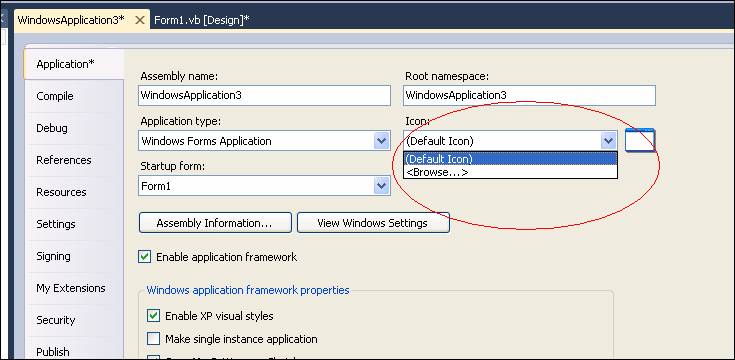
To set the icon used for your application's executable, select "<Browse >" from the "Icon" property on the Application tab of the project's property sheet. As when choosing the icon for a form, the file selected for your application's icon must be an "ico", not an other type of graphics file.

Images on Buttons
The Button control has an Image property, and you may want to use that to enhance the visual appeal of your application. You can use an image on a Button with or without text.
|
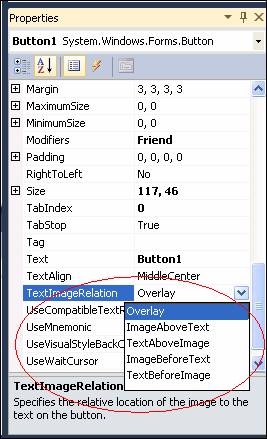
When you combine an Image with text on a Button, the TextImageRelation property is useful to specify how you wish to position the text and image in relation to each other: |
|
The screen shot below shows how you might combine an image with text to create a set of buttons for an application

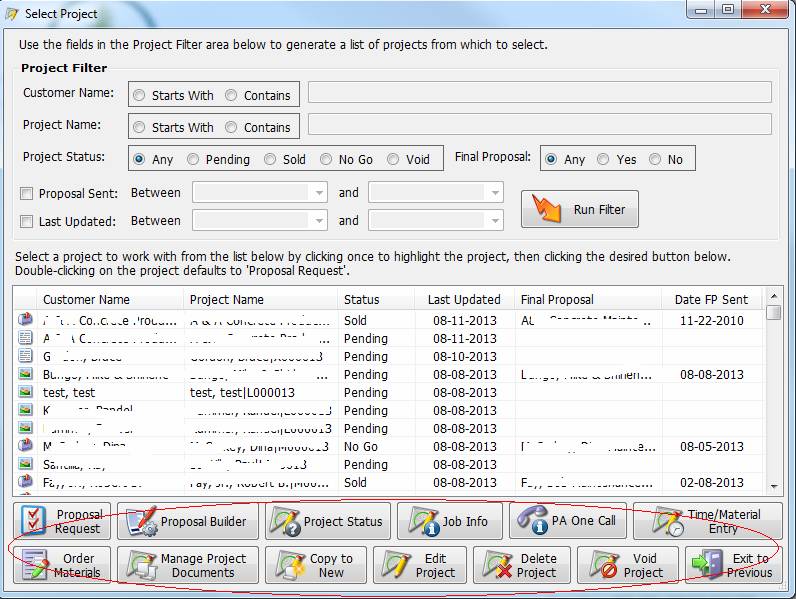
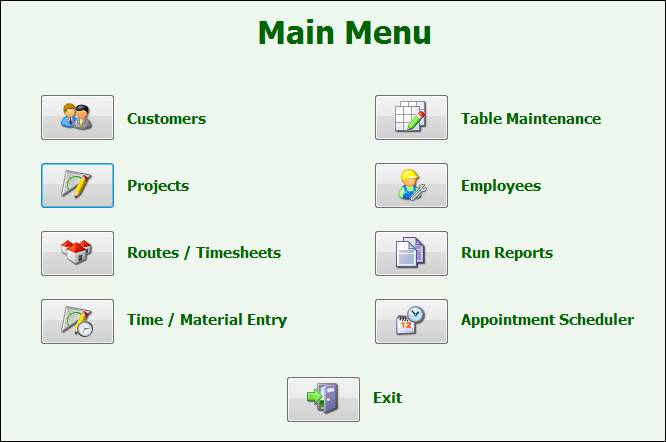
Another technique used with "picture buttons" is to place only a image on the button and leave the Text blank then use an adjacent Label control to describe the function of the button, as shown in the "switchboard" type screen below:

Using Images with Other Controls
Images can be used with many with other controls, such as the MenuStrip, ToolStrip, TreeView, and ListView, TabStrip. Some of these controls are used in conjunction with an ImageList control, which serves as a repository for images to be used for items within the controls.
Finding Images to Use with Your Applications
Probably the most challenging aspect of incorporating images (particularly icons) into your application is the search for the "right" icon or image to represent the function or concept to be worked with in your application's user interface.
The Express version of Visual Basic 2010 does not come with a set of icons for use in application programs, however the professional version of Visual Studio 2010 does come with a graphics library. If you have the professional version, you can find these images are zipped up (VS2010ImageLibrary.zip) under ..\Program Files\Microsoft Visual Studio 10.0\Common7\VS2010ImageLibrary\1033\. In addition, there are a number of websites that have free icon sets available, and there are also many professional icon sets available for a cost.