Programming Example: Hangman
This program, which implements the classic game of Hangman, incorporates the following:
- Use of a splash screen
- Use of a timer (to create the splash screen animation)
- Simulation of control arrays for the "letter" buttons and labels
|
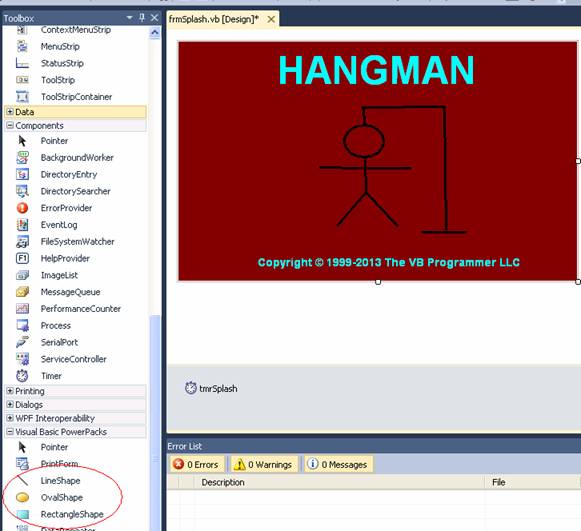
This program also uses Shape controls. As shown in the screen shot to the right, in the "Visual Basic Power Packs" section of the toolbox, there are three shape controls available to draw shapes on a form: LineShape, OvalShape, and RectangleShape. The LineShape and OvalShape were used to create the Hangman graphic.
|
|
This sample program was originally given as a student exercise, with the specifications as follows:
Write a VB program that implements the classic game of Hangman.
Notes
- Start the program off with a "splash screen" that displays some sort of graphic; experiment with different fonts and colors to make your form visually attractive. The splash screen should display for a few seconds before showing the main form, which is the Hangman game board.
· The program will require three data files:
(1) The main file, called HMPuzz.dat, which contains the puzzles that the user must solve. This is a comma-delimited file containing two fields:
(a) The puzzle, which is a string containing up to 20 characters. The puzzles will contain only letters and blank spaces (no special characters such as hyphens, commas, or quotes).
(b) A "clue code", which is an integer between 1 and 5 representing a clue that can be displayed to the user on the gameboard.
A sample set of records is shown below:
"BORN TO BE WILD",4
"MARY TYLER MOORE",1
"WEST VIRGINIA",2
"LOVE CONNECTION",4
"MAD ABOUT YOU",4
"THOMAS JEFFERSON",1
"PAPUA NEW GUINEA",2
(2) A "lookup table", called HMClues.dat, which contains two fields: (a) the "clue code" (an integer between 1 and 5) and (b) the clue description. This file contains the following data:
1,"PERSON OR GROUP"
2,"PLACE"
3,"THING"
4,"TITLE"
5,"FICTIONAL CHARACTER"
(3) A file called LastPuzz.dat, which simply contains one record with one field: a number indicating the last puzzle that was played, which will serve as a starting point for a new run of the program. This enables you to vary which puzzles are used from session to session.
At program startup, load the data from the first two files into arrays and store the "last puzzle" number into a variable. When the program first begins, and whenever the user clicks the "New Game" button, increment the "last puzzle" value and select the puzzle from the array of puzzles loaded from the first file using the "last puzzle" value as an index into the array.
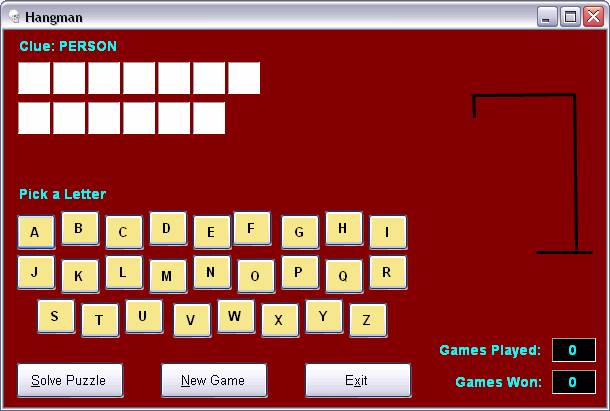
· Visually present the "covered up" puzzle to the user, along with the hangman's gallows (which can be simply drawn with line controls), and a pool of the 26 letters of the alphabet (these can be labels or command buttons). Also display a clue description associated with the puzzle.
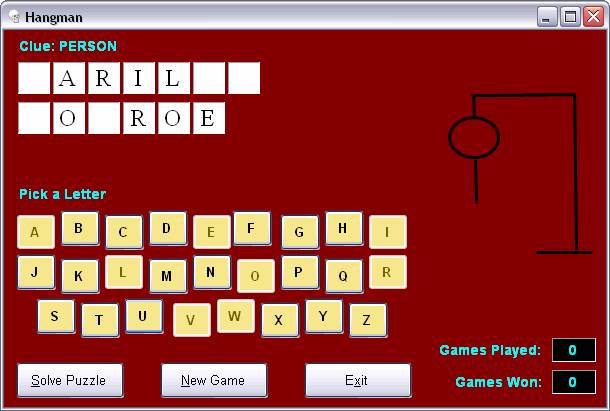
· When the user clicks a letter, if any occurrences of that letter are present in the puzzle, reveal them all to the user; if that letter is not present in the puzzle, then draw another body part on the "hanged man". In any event, disable the chosen letter.
· The hanged man has six body parts: a head, a torso, two arms and two legs. All parts can be created with the line control, except the head, which can be created with the circle option of the shape control. If the hanged man is drawn before all the letters of the puzzle are revealed, the player loses; if the all the letters of the puzzle are revealed before the hanged man is drawn, the player wins.
· Provide a "solve the puzzle" option, which enables the player to guess the answer early in the game. If the player guesses correct, the player wins; otherwise, the player loses.
· The program should provide options to play a new game and to quit.
- The program should keep track of the number of games played and the number of games won, and display these counts on the form.
- Upon exiting the program, update the LastPuzz.dat file with the current value of the "last puzzle" variable.
Following are some screen shots of my version of this program, to give you some ideas. Feel free to vary the design any way you want, as long as the project requirements are met.
Splash Screen

When game first begins

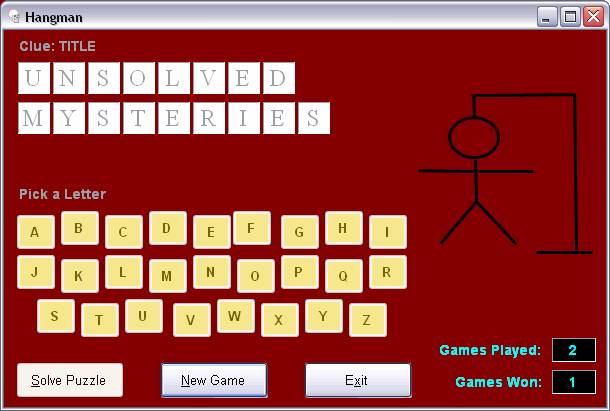
While game is in progress

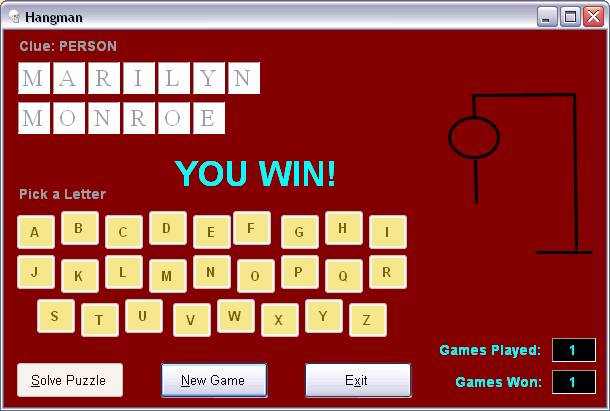
When player wins

When player loses

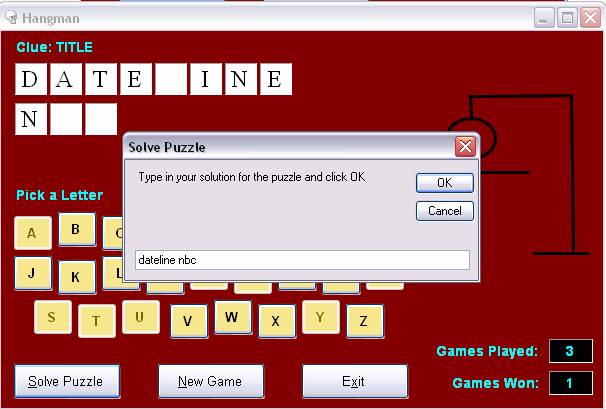
The "Solve Puzzle" Option …

Note: If you implement the "Solve Puzzle" option with an InputBox as I did, make sure you parse the user's response so that an entry that contains lowercase letters and/or extra spaces will not count against the user when you compare the user's response to the answer.
Download the solution for this project here.
NOTE:
To allow enough time for the splash screen animation to run, the duration of the showing of the splash screen had to be increased beyond the default. This can be done writing code in the MyApplication class. It is done as follows.
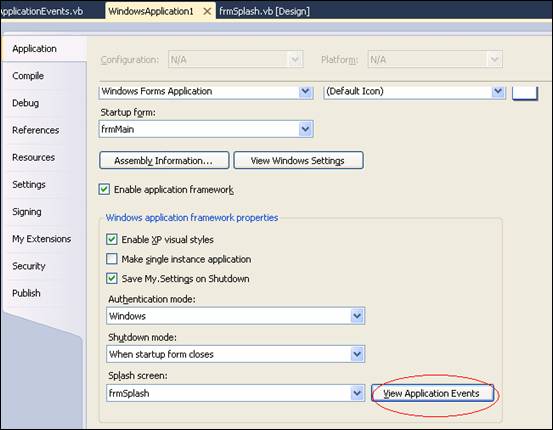
Got to the Project à Properties menu to display the project properties sheet. On the Application tab, click the "View Application Events" button, as shown below:

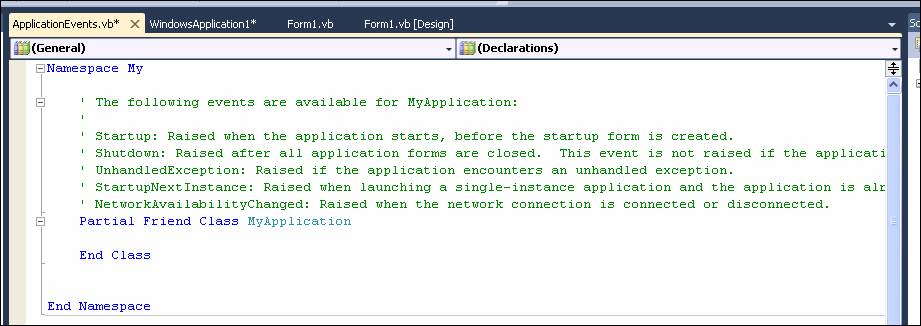
This will bring up the following code window:

In between the lines Partial Friend Class MyApplication and End Class, add the following code:
Protected Overrides Function OnInitialize( _
ByVal commandLineArgs As _
System.Collections.ObjectModel.ReadOnlyCollection(Of String) _
) As Boolean
Me.MinimumSplashScreenDisplayTime = 10000
Return MyBase.OnInitialize(commandLineArgs)
End Function
In this case, a value of 10000 was given for MinimumSplashScreenDisplayTime, causing the splash screen to display for 10 seconds.